Adding Acme Certification
Introduction
So, certificates are a tricky thing. They heavily rely on a chain of trust. IE: your certificate can be traced back in a cryptographically secure manner back to a source, and that source can in turn verify that your certificate is what it says it is. The whole system relies on domains to work properly, which is why having a publicly registered domain is a pre-requisite here.
Info
You can use any domain registrar. I recommend Cloudflare as they also provide other useful services.
So far the certificate we have been using does not have a chain of trust. Well, at least not one outside of the computer we generated the certificate on. That’s why we get a scary warning. Instead, we will use Nginx Proxy Manager to perform the hard work of doing a signing loop for us.
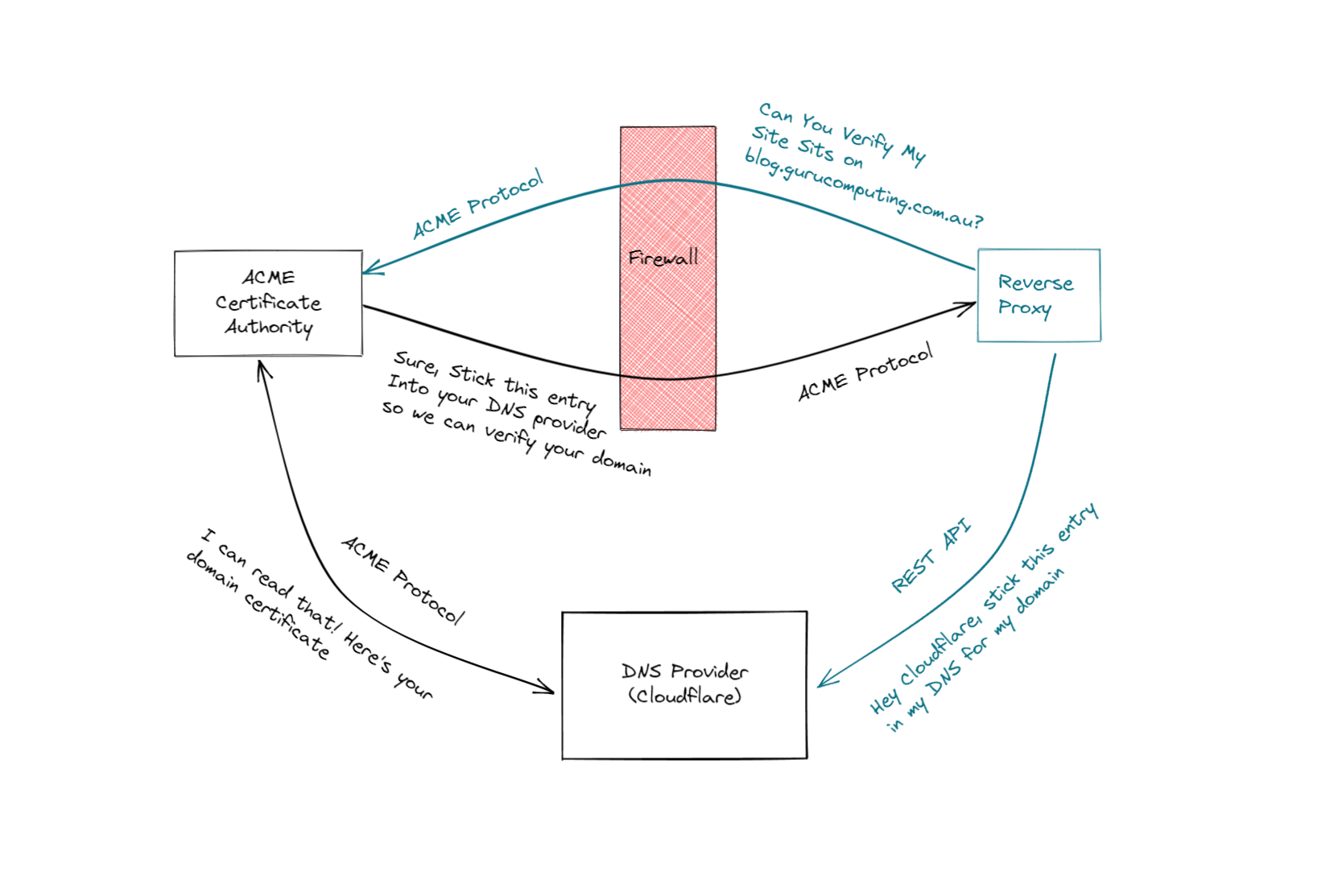
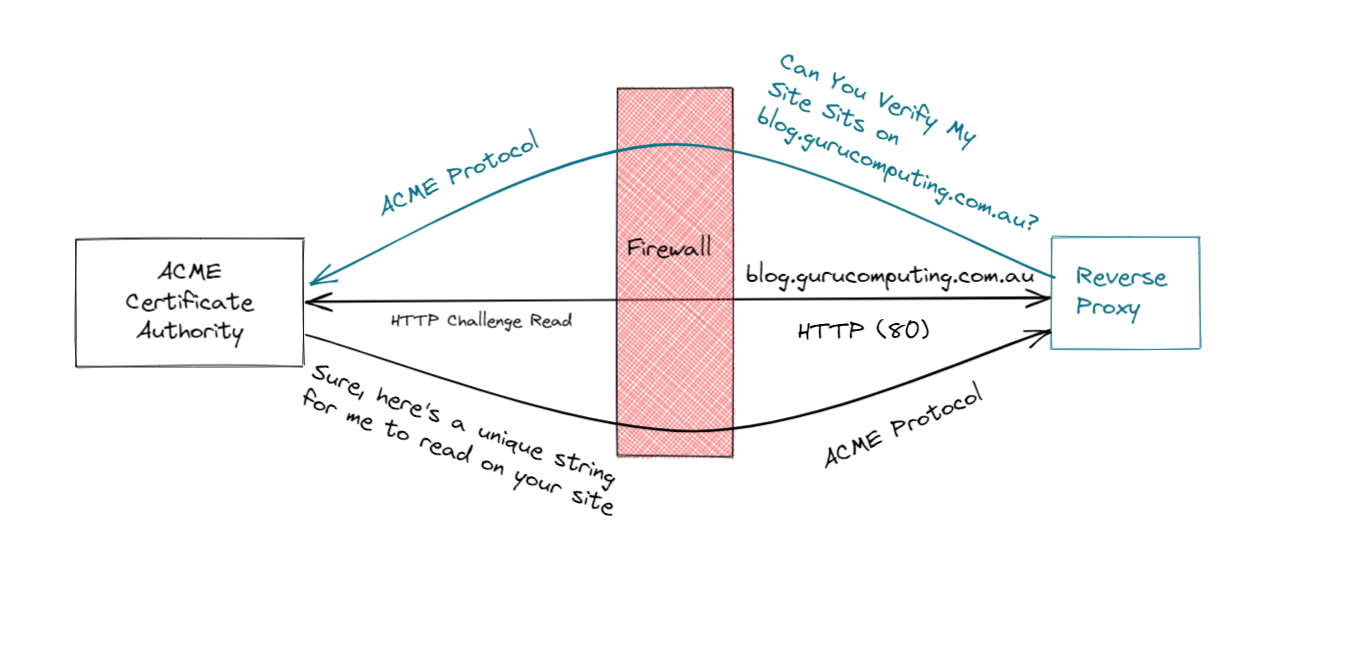
The ACME Protocol
So how can we get a valid HTTPS certificate, signed by a certificate authority, so our site looks valid? Well we can do it the boring manual way, generating a Certificate Signing Request (CSR), having an authority sign that request, and returning a signed certificate. No thanks.
Instead, the good people at let’s encrypt developed the ACME protocol: a completely automated way to generate and provide signed certificates to sites like yours or mine. Let’s encrypt (and other services like zeroSSL) even provide a completely free service to do this for us!
The two most widely used options are the DNS and HTTP challenge methods.
DNS ACME Challenges

If you have a choice, DNS is the way to go. However there are a couple pre-requisites. You need:
- A Public DNS Domain, registered with a Domain Registrar. I recommend cloudflare and will be using it as an example
- Your DNS provider to be available from the list of providers found in the dropdown for SSL→Add SSL Certificate→Use a DNS Challenge. You can use a free cloudflare account to forward your nameserver if you aren’t on the list.
What you don’t need is to forward ports to the internet, if you choose not to. This is a very good thing!
API Keys
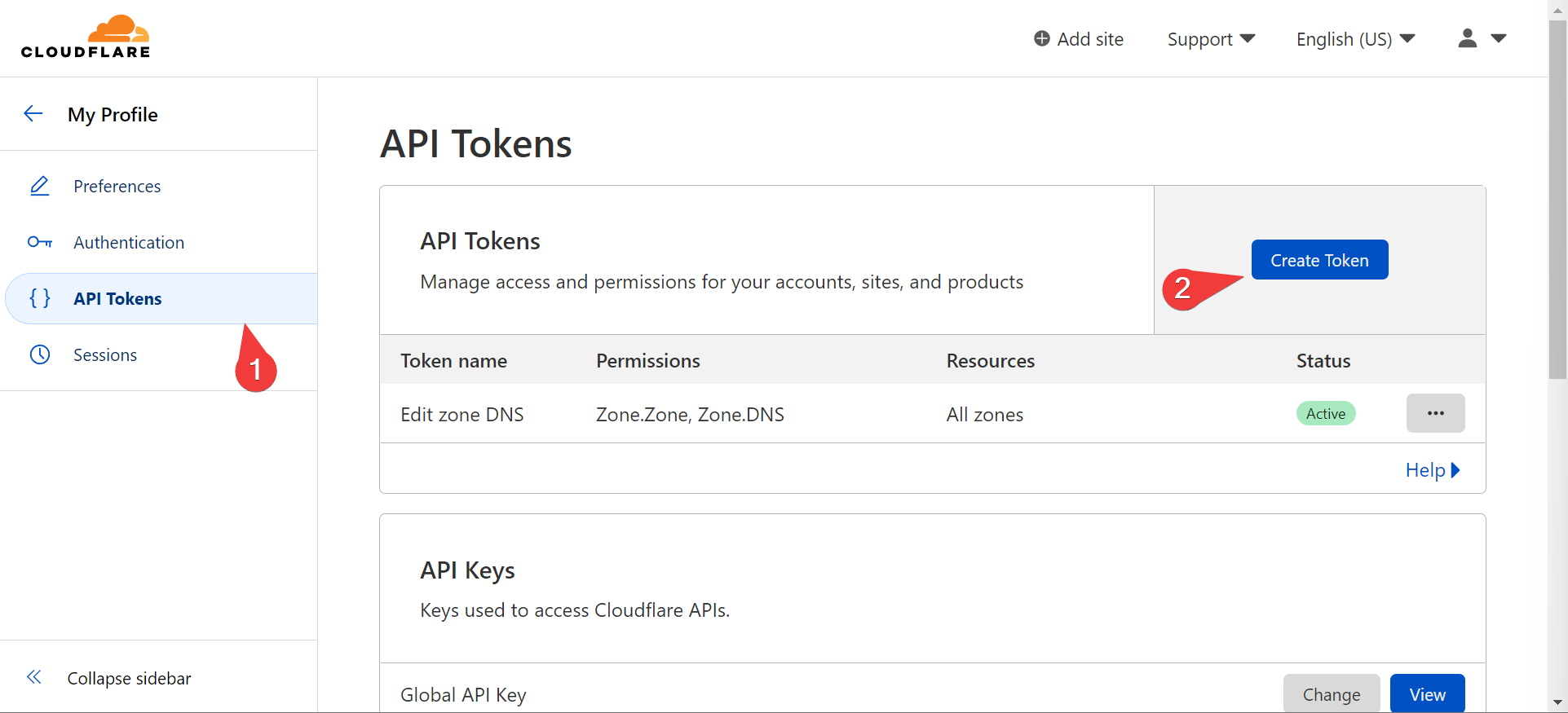
Now get an API key from your DNS provider. Here’s how to do it with cloudflare:
- navigate to https://dash.cloudflare.com/profile/api-tokens and create an API Token

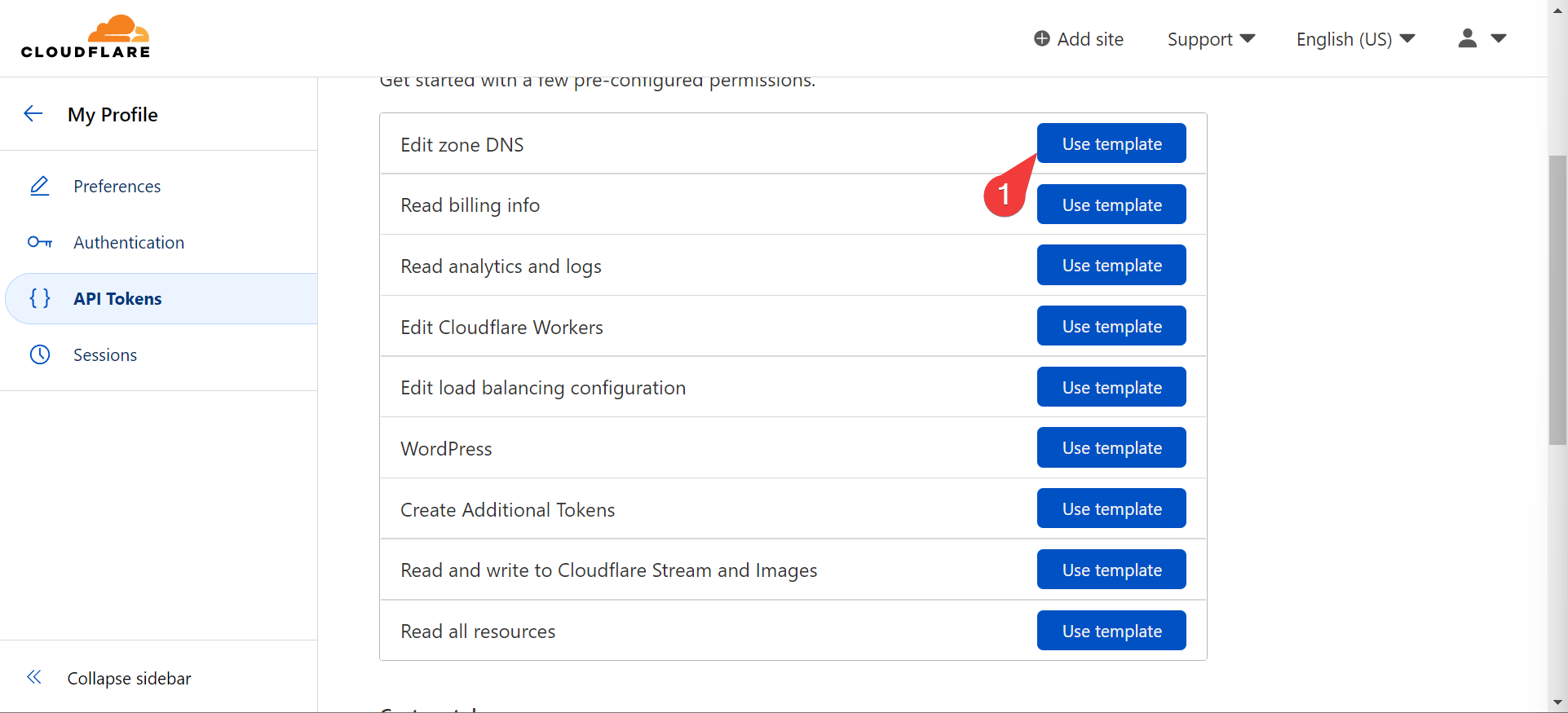
- Use the “Edit Zone DNS” template and set an expiration date

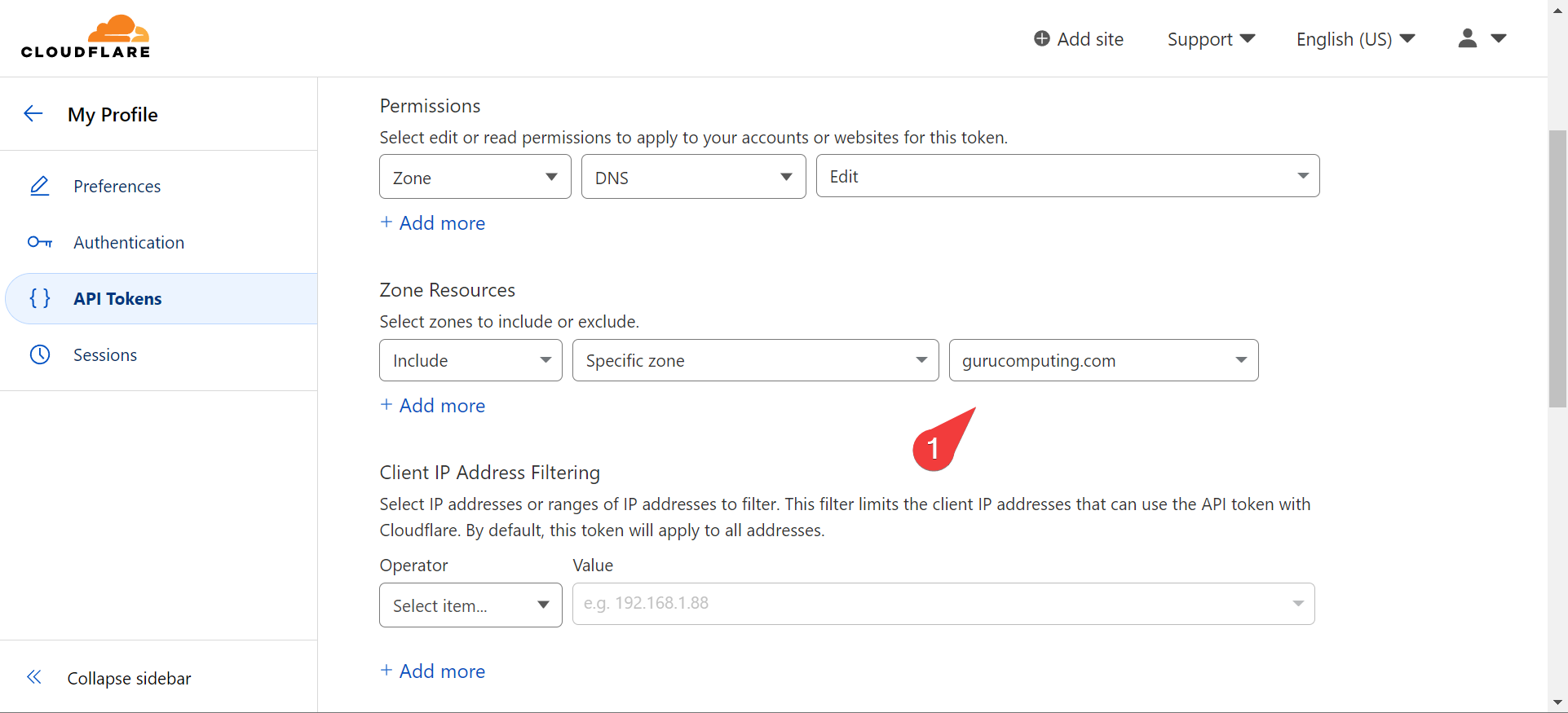
- Choose the domain you’re generating a token for

- Take your generated token and add a DNS SSL Certificate to Nginx Proxy Manager!
Warning
Don’t share your API token. I’ve rolled the token post record

Info
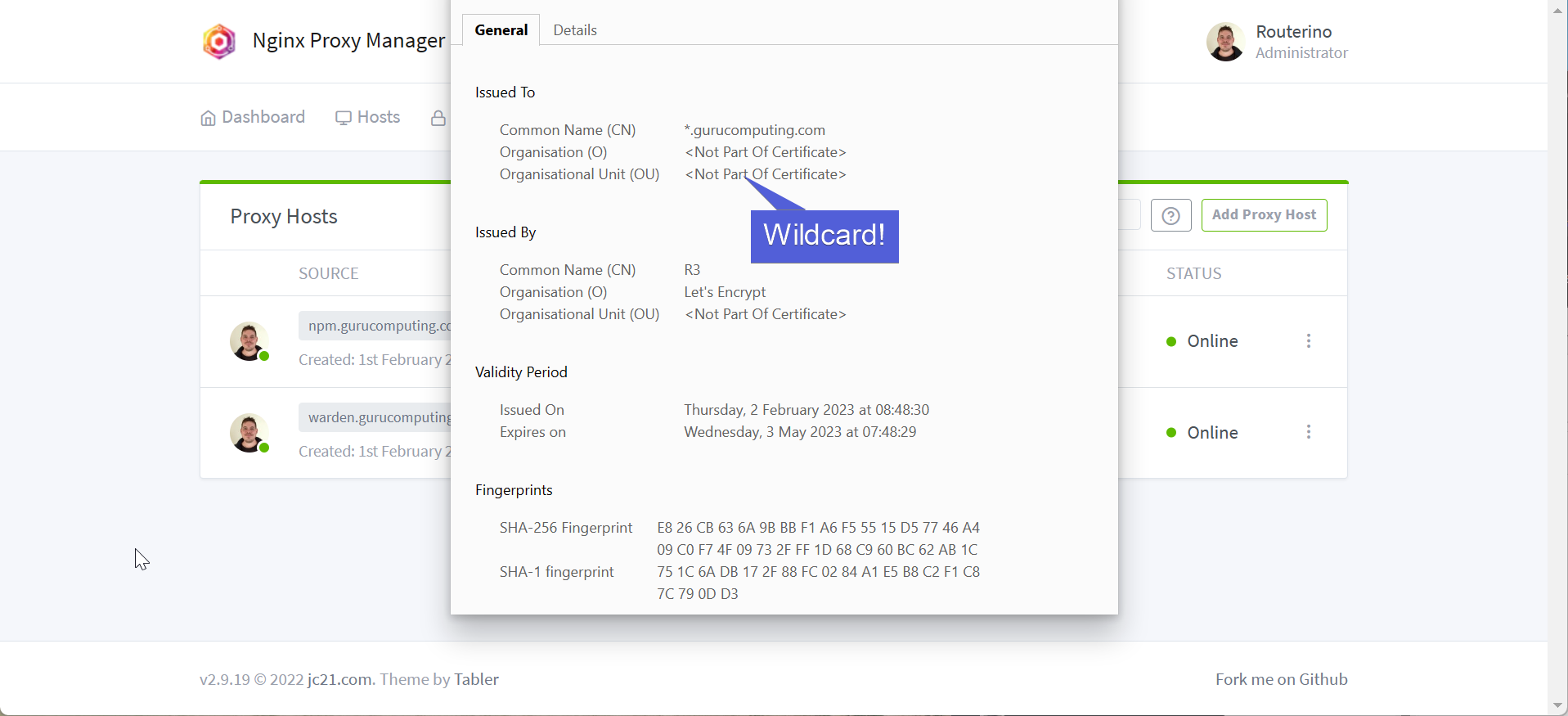
You will notice that this SSL certificate is being made to cover all subdomains for the site. This is referred to as a wildcard certificate.
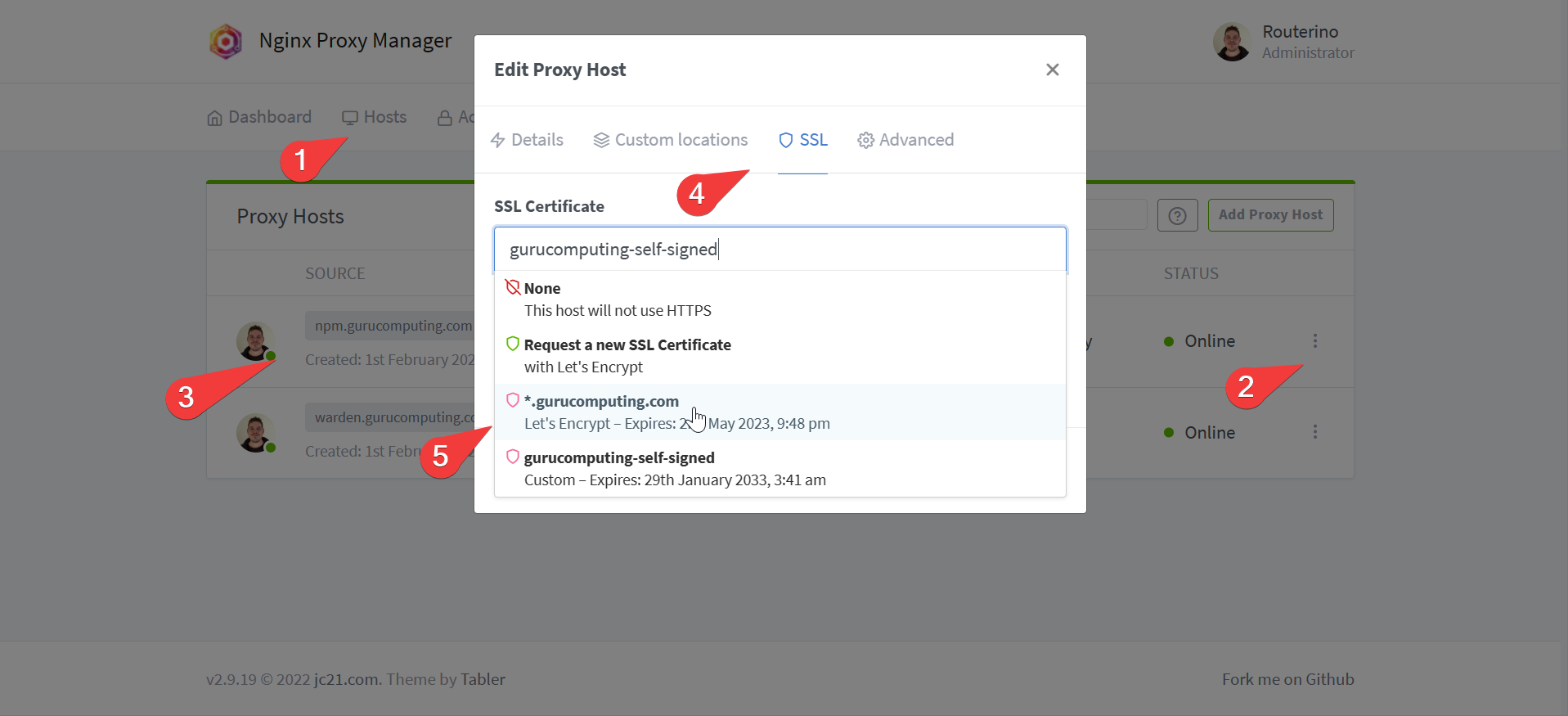
- If all’s gone well, you should now have a new SSL certificate! Applying it is as simple as swapping the cert used in the proxy section.


HTTP Challenge

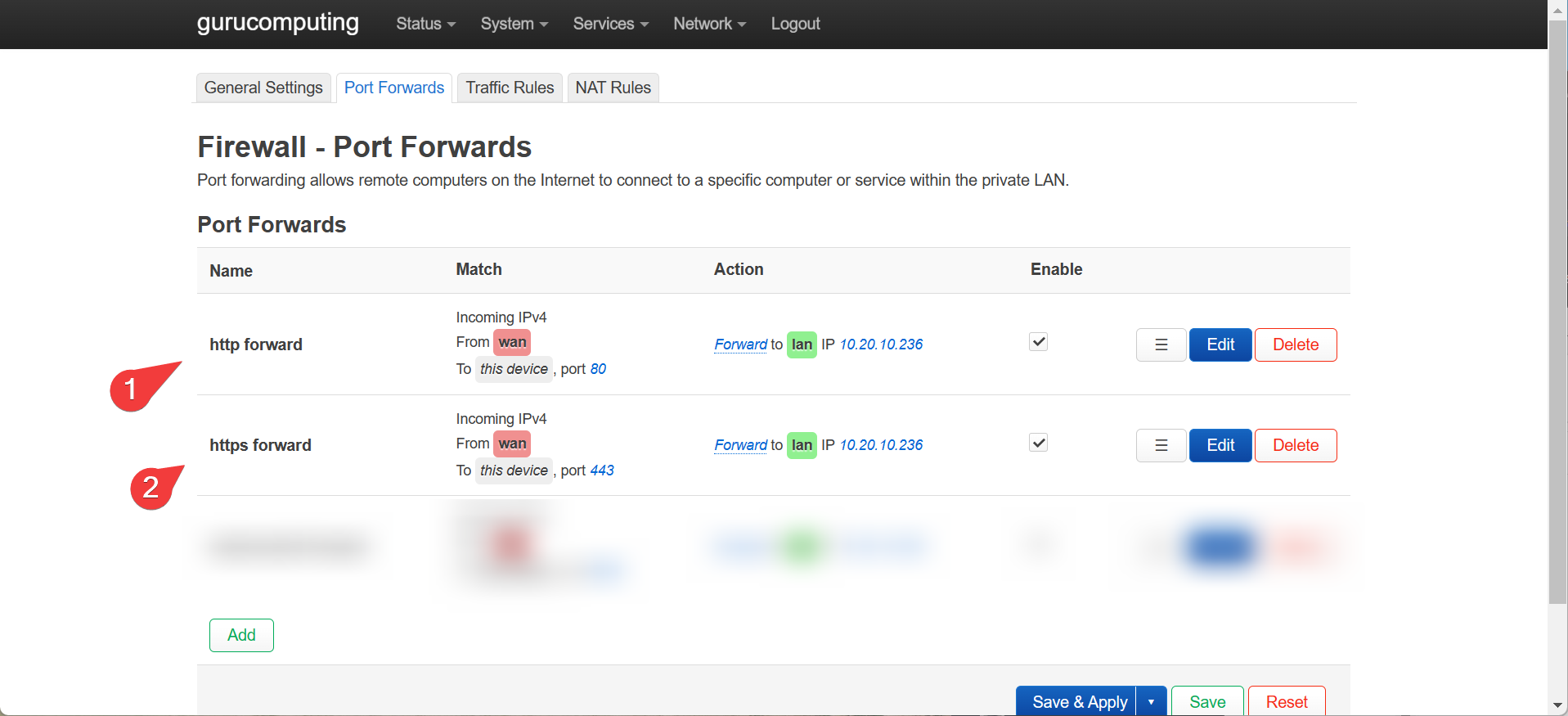
Creating an SSL cert via an HTTP challenge is, if anything, even simpler to do. However doing so requires a very specific requirement: You must forward your reverse proxy to the internet. Here is where you do so in openWRT:
Warning
Port Forwarding should only be done if you are very aware of the risks and security implications for doing so.

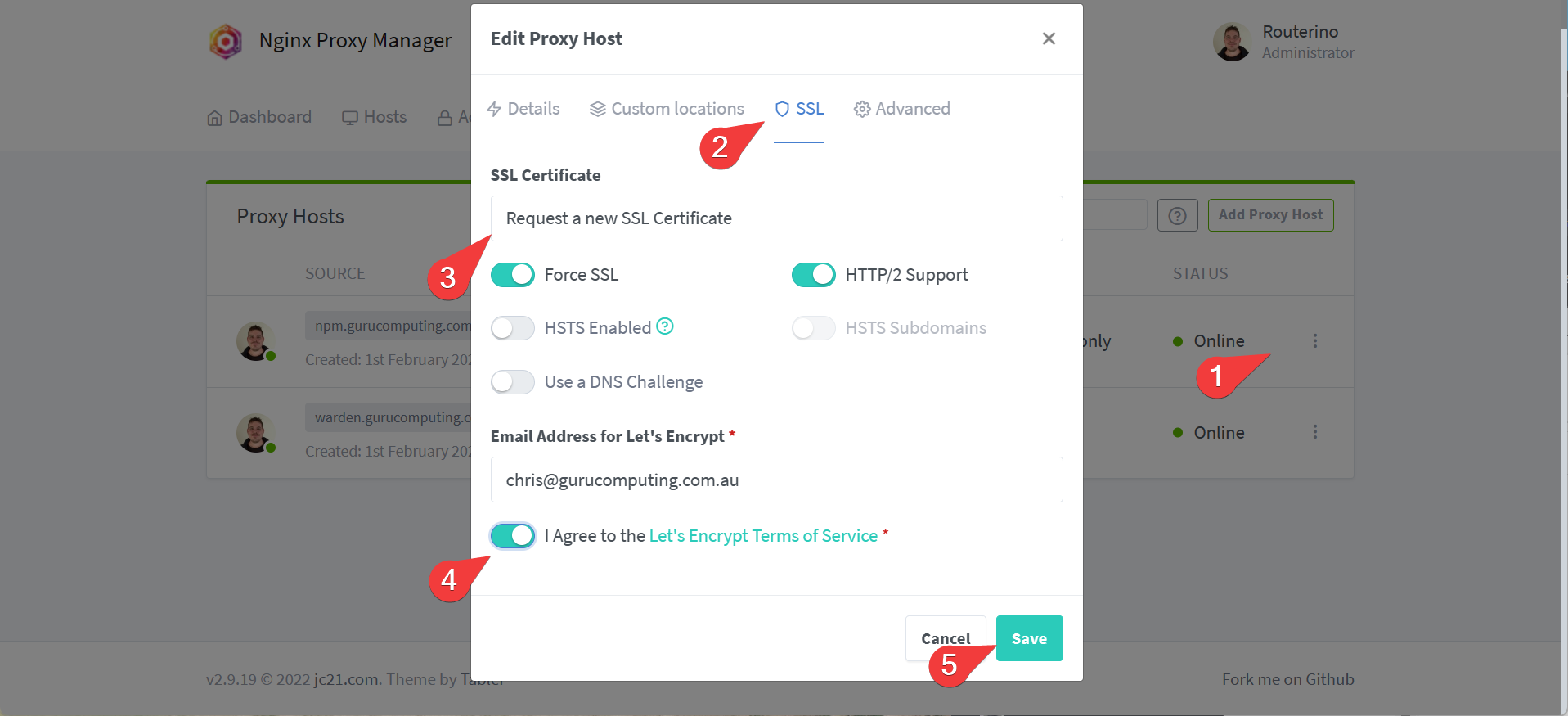
- Once that is done, go to proxy hosts and edit the proxy host. under SSL choose “Request a new SSL certificate”

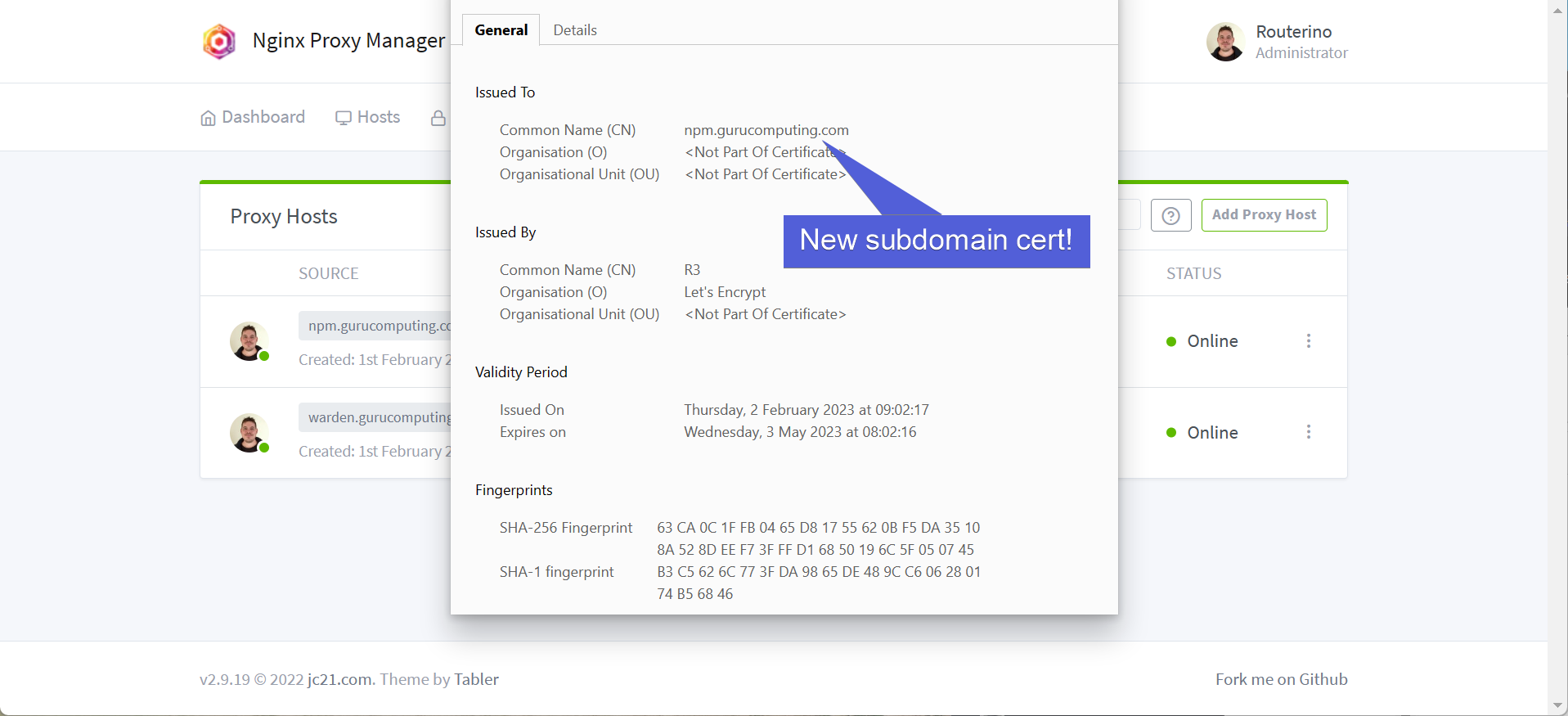
- That’s it! Really! Repeat for as many of your proxies as you need.

Conclusion
We’re all done. Hooray! We’ve demonstrated the core features of nginx proxy manager, and now we’re ready to use nginx so provide access control and encryption for all of our different sites.